Cette année, la SymfonyCon et le Build anything together avaient lieu à DisneyLand Paris, au Disney Hotel New York - The Art of Marvel.
Nous nous y sommes rendu afin de prendre le pouls de la communauté Symfony, échanger et suivre les dernières tendances.
Rien à dire sur le lieu, on est a Disney, le cadre de l'hôtel est top, bien desservi, et une fois les conférences terminées, notre âme d'enfant sous le bras, c'est parti pour réseauter entre 2 attractions.
Ouverture de session
... avec Fabien Potencier comme on peut s'y attendre.
Celui-ci nous parle surtout de son dernier package favori : Mailer, remplaçant de SwiftMailer et comment de ce module, il en arrive au besoin et la volonté de proposer un nouveau package : Webhook, ainsi qu'un package bonus : RemoteEvent.
Webhook et RemoveEvent
A quoi servent ces packages, et en quoi est-il effectivement intéressant de retrouver de tels composants dans Symfony ?
Webhook : Ce composant doit permettre de simplifier la façon d'envoyer et recevoir des événements externes dit "webhook". Il n'était pas compliqué aujourd'hui de mettre en place ce genre de fonctionnalité, mais cela demandait obligatoirement du développement. Le but ici est de rendre un maximum de choses configurables et préparées pour un gain de temps.
RemoteEvent : Ce composant permet de simplifier la gestion des événements externes. Dans le cas par exemple où l'on reçoit une information de retour de paiement, le composant fournira entre autres les éléments nécessaires pour valider l'authenticité du contenu.
De part notre activité de développement en e-commerce BtoB, nous utilisons constamment ces 2 notions, et les voir arriver pré-packagé avec Symfony est une bonne nouvelle !

3 tracks remplies de sessions
Beaucoup de sessions intéressantes, comme toujours sur ce genre d'événements. Quelques sessions techniques qui ont retenu notre attention :
Observability tools
Cette conférence présentée par Jérôme Vieilledent a pour but de présenter ce qu'est l'observabilité et quels sont les outils à mettre en place.
On retrouve principalement 3 axes :
- Analyse statique de code : avec des outils tels que PhpStan, l'objectif est de pouvoir détecter à moindre effort des erreurs de code.
- Accès simplifié aux logs : Des fichiers de logs sur un serveur sont peu utilisable. Il faut avoir accès au dit serveur, consulter le fichier pour retrouver l'aiguille dans la multitude de lignes du fichier. L'idée est donc de les rendre disponible dans un puit de log par exemple et ainsi fournir une interface simplifiée, pouvoir mettre en place des alertes etc.
- Metrics & Monitoring : Connaître l'état de santé de nos serveurs et applications pour être informé au plus tôt en cas de soucis, voir les anticiper.
- Bonus: Mettre en place un outil de profiling pour aider à optimiser l'application.
Bonne nouvelle pour nous, cela confirme nos choix techniques et organisationnels. Pas une étape ne manque dans nos process !
PHP Stack's supply chain
Sebastian Bergmann nous troll donne sa définition de "full stack", plutôt pertinente à mon sens, à savoir que le "full stack" developper ne peut exister à notre époque (ou du moins que seule un poignée de personnes en sont capables) car cette personne doit être capable de comprendre le fonctionnement de l'ensemble des éléments permettant de faire fonctionner une application (du navigateur à l'application, en passant par la machine client, son hardware, les pilotes utilisés, le réseau, le serveur etc).
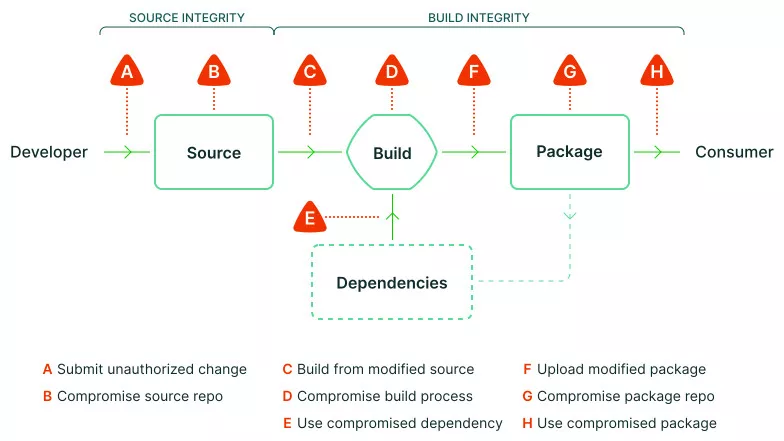
Il continue ensuite sur ce qu'est la supply chain et quelles en sont les vulnérabilités, pour finir par une liste non exhaustive (mais suffisamment longue pour s'alerter) des failles importantes détectées dans cette supply chain depuis quelques années.

Crédits image https://slsa.dev/spec/v0.1/#supply-chain-threats
Unleashing the power of lazy objects in PHP
Nicolas Grekas nous a offert une conférence qui m'a beaucoup parlé pour ma part, notamment car elle faisait écho à une réflexion récurrente que je me (re)faisais pas plus tard que 2 jours plus tôt. Voir son article de blog qui traite du sujet https://nicolas-grekas.medium.com/revisiting-lazy-loading-proxies-in-php-ef813eabeb67.
Le constat est le suivant, et s'applique autant pour Symfony que pour Drupal :
- On fait de l'injection de dépendance pour ne charger que les services dont on a réellement besoin
- On a la possibilité de préciser qu'un service doit toujours se charger en "lazy", c'est ça dire qu'elle attend d'être vraiment appelée pour être chargée. Si elle est définie dans une injection de dépendance mais que finalement aucune de ses propriétés n'est appelée, elle ne sera pas chargée.
Sauf que un service qui n'est pas définit comme "lazy" ne peut pas ensuite être appelé "à la demande" en mode lazy. Nous devrions être en mesure de dire "je sais que j'aurai besoin de ce service dans mon service, mais uniquement dans le cas où cette méthode est appelée".
Travail en cours de la part de Nicolas Grekas, mais prometteur.
Teasing: comme je n'ai pas eu envie d'attendre qu'il ait terminé, que cela puisse être intégré à Drupal via Symfony, bref que les planètes soient alignées...
From a legacy Monolith to a Symfony Service Oriented Architecture with zero downtime
Cette présentation de Clément Bertillon m'intriguait, et j'ai eu le plaisir de croiser Alexandre Mallet, un ancien Drupaliste co-mainteneur du module media, avec lequel nous avons abordé le sujet de la conférence avant celle-ci.
Ou comment faire en sorte de partir d'une application à remplacer, peu importe son fonctionnement mais généralement non maîtrisée, pour arriver progressivement sur une nouvelle application maintenable et permettre l'arrêt du legacy, le tout sans coupure de service et sans suppression de fonctionnalités.
Rien de complexe en soit, un petit noyau symfony adapté, de l'observabilité, et ne restera plus que l'huile de coude pour intégrer les fonctionnalités (et donc abandonner leur pendant legacy) les unes après les autres.
Bonus surprise, la découverte de l'outil Deptrac pour visualiser les dépendances entre les différentes couches d'une application PHP.
Sans oublier la partie Disney
Après l'effort, le "réconfort" si on peut dire, avec accès privatisé aux attractions de la partie Disney Studio. Il n'y a pas a dire, ça secoue !
Il semblerait que l'appareil photo n'ait pas supporté les manèges et que les photos aient perdues quelques pixels...
Merci à Patricia et Platform.sh pour l'invitation au Build Anything Togheter.