Fonctionnement historique des caches
Comme beaucoup de sites web et de systèmes de gestion de contenu, avant sa version 8, Drupal gérait les caches en fonction d’une temporalité. Celle-ci devait donc être suffisamment longue pour permettre de soulager le serveur, mais suffisamment courte pour permettre d’avoir un contenu à jour.
La mise à jour des pages en cache était aisée pour une page de contenu lorsque le contenu de celle-ci était mis à jour (possibilité de demander la suppression du cache de la page en question), mais plus compliquée lorsqu’il s’agissait de pages de listing où ce contenu était censé apparaître : difficile de savoir sur quelles pages de listing le contenu est ou devrait être remonté.
Ainsi par exemple, un cache était généré pour une durée de 5 minutes, et donc distribué et stocké par les couches intermédiaires tels qu’un reverse proxy Varnish pendant 5 minutes sans nécessairement avoir la possibilité d’invalider ces caches.
Fonctionnement actuel via Tags
Depuis Drupal 8, les caches de Drupal fonctionnent via le principe d’étiquettes de cache (ou Cache tags), et non plus uniquement de temporalité.
Les caches doivent par défaut avoir une durée de vie importante (recommandé à 1 an) pour permettre une mise en cache par défaut longue, puis gérer la mise en cache et la re-génération des caches à la demande en fonction de la création/mise à jour du contenu.
Une page est générée à partir de plusieurs éléments imbriqués que l’on nommera composants. Exemple : le rendu d’un contenu, un bloc de listing de contenu, un template de rendu d’un élément etc.
On attribue un ou plusieurs tags à chaque composant qui reflètent le contenu de celui-ci.
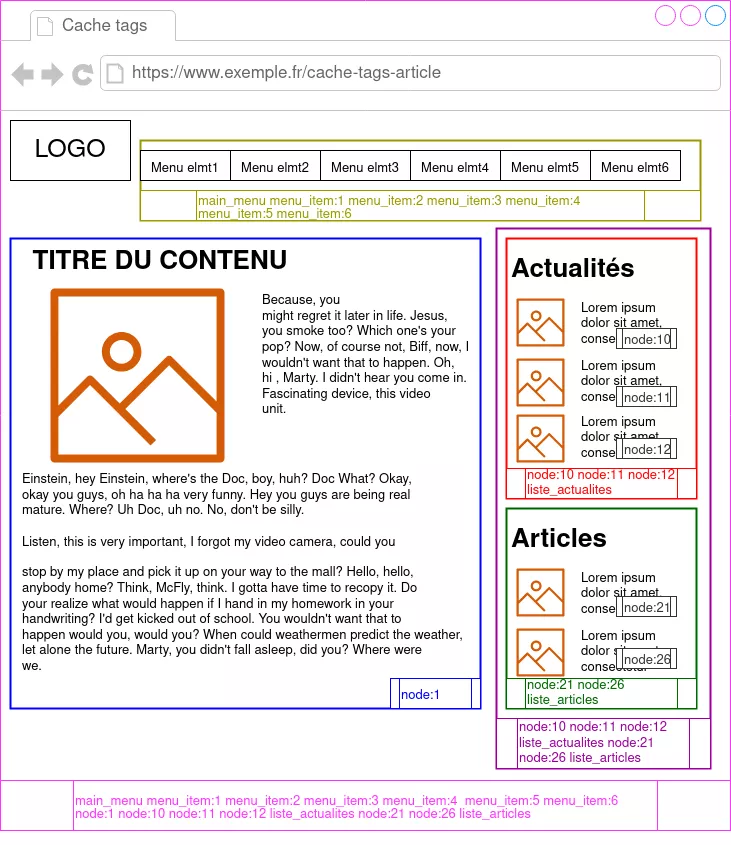
Exemple : node:1 pour le rendu du contenu node:1, ou node:10 node:11 node:12 liste_actualites pour un bloc de listing des actualités qui affiche les nodes 10, 11 et 12.


Lorsque des composants sont imbriqués, les tags sont remontés jusqu’au composant le plus élevé. Pour l’exemple suivant, les tags du rendu d’actualités seront également ajoutés au bloc de listing des actualités. Le bloc ajoutera tous ces tags à la région, et cette dernière tous les tags qui la composent à la page,
Par exemple dans l’ordre :
-
Rendu d’une actualité : node:10
-
Bloc de liste des actualités (rouge sur le schéma) : node:10 node:11 node:12 liste_actualites
-
Région (violette sur le schéma) : prend les tags du bloc de listing des articles + bloc de liste des actualités.
-
Page (rose sur le schéma) : prend tous les tags.
En prenant en compte nos 2 précédentes représentations de page, lorsque l’on mettra jour un contenu actualité (exemple node:10), seules les pages suivantes seront mise à jour :
-
La page de l’actualité en question (node/10)
-
Les pages qui affichent un bloc avec le tag node:10 ou liste_actualites.
En revanche, si l’on met à jour un article (exemple node:21), seules les pages suivantes seront mises à jour :
-
La page de l’article en question (node/21)
-
Les pages qui affichent un bloc avec le tag node:21 ou liste_articles
La page de liste des actualités n’aura donc pas ses caches d’invalidés.
Ce fonctionnement a quelques inconvénients qui demandent une rigueur de la part des développeurs :
-
Si l’un des composants est mal configuré de manière à désactiver les caches, tous les composants qui l’appellent, et donc in fine la page, auront leur cache désactivé.
-
Si l’un des composants n’a pas ses tags correctement configurés, on peut alors avoir une page qui ne se met pas à jour.

Lors de la création/modification/suppression d’un contenu, Drupal va demander l’invalidation des tags liés à ce contenu. Il va ainsi supprimer les caches enregistrés avec ces tags (caches en base de données ou memcache/redis si une telle solution est utilisée et templates générés).
Dans le cas de l’utilisation d’un reverse proxy type Varnish et la mise en place du module Purge, les tags à invalider sont ajoutés à la queue de purge.
Suivant la configuration, la queue est vidée soit par un cron, soit par une commande drush (cette dernière étant d’avantage à privilégier afin d’assurer la maîtrise de son exécution) et une requête est envoyée au reverse proxy pour supprimer les caches liés aux tags envoyés.
La requête envoyée est de type PURGE ou BAN suivant la configuration mise en place.
Varnish reçoit alors la requête de suppression de cache et supprime tous les caches contenant les tags envoyés.
Varnish re-génèrera les caches de ces pages lors de la prochaine demande de celles-ci par un internaute.

Ce qu’il faut retenir :
-
Il ne doit pas être nécessaire de « forcer » la mise à jour des caches en vidant tous les caches comme c’était le cas auparavant.
-
Les caches ne doivent pas être basés sur une temporalité courte.
-
Tous les composants doivent bien être configurés avec les tags adéquats pour le bon fonctionnement du système de caches tags et d’invalidation.
-
Si une page n’est pas mise en cache, c’est que l’un de ses composants force la désactivation des caches.
-
Si un des composants n’a pas ses tags configurés correctement, les mises à jour de contenu ne seront pas visibles.
-
La commande Drush de purge doit tourner fréquemment pour permettre le purge des caches du reverse proxy.